简单的hexo命令
1 | 1.文章的生成及编辑 |
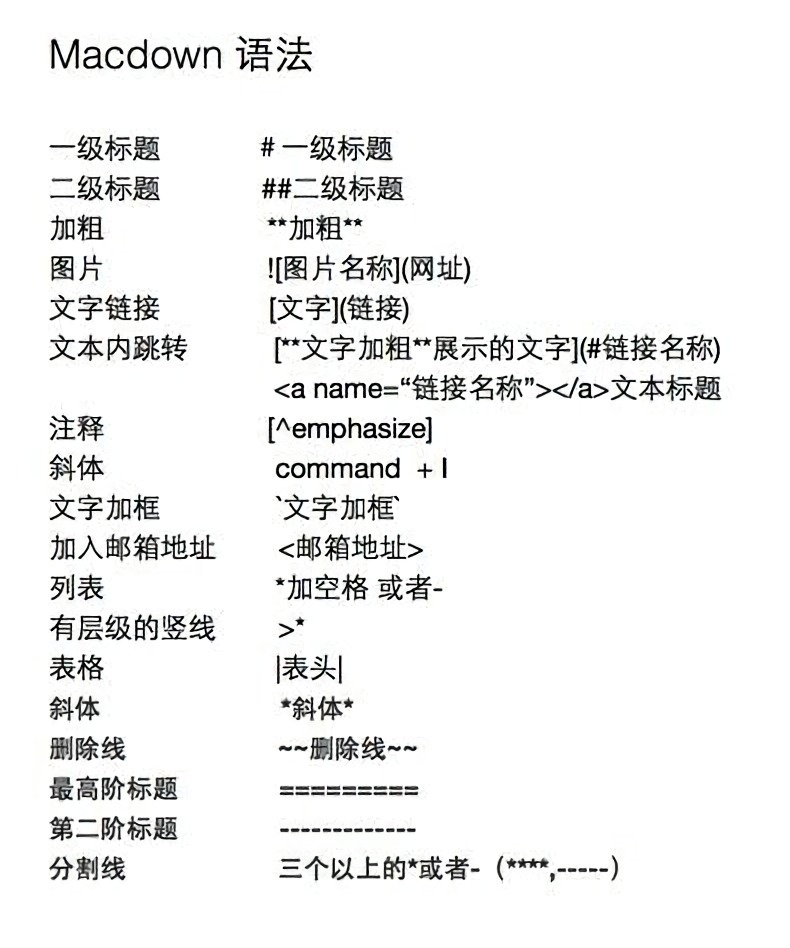
简单的markdown语法

参考文章
1.GitHub+Hexo搭建个人博客(包括更改主题)真·从git、node.js从头教起必看
https://blog.csdn.net/qq_37651252/article/details/97024874
2.通过hexo更新github pages博客
https://www.jianshu.com/p/5fe8e618002d
3.更换主题并且发布
https://www.jianshu.com/p/20e1431abb83
4.Hexo的Next主题详细配置
https://www.jianshu.com/p/3a05351a37dc
5.初级看板娘
https://blog.csdn.net/weixin_33738982/article/details/89621120
6.进阶版看板娘
https://blog.csdn.net/qq_39610915/article/details/90679768
7.Hexo NexT 代码块复制功能
https://www.jianshu.com/p/3e9d614c1e77
8.Hexo写博客时的图片问题
https://blog.csdn.net/TimeJjc/article/details/86707165
9.Hexo NexT主题中集成gitalk评论系统
https://asdfv1929.github.io/2018/01/20/gitalk/
10.Hexo博客提交百度和Google收录
https://www.jianshu.com/p/f8ec422ebd52
Hexo优化:创建sitemap站点地图并向Google站长工具提交
https://blog.csdn.net/MobiusStrip/article/details/87258612
Google sitemap 不允许的网址的解决办法
https://alanlee.fun/2017/12/30/google-sitemap/
11.markdown语法简介
12.更多优化如加载进度条等
https://zhuanlan.zhihu.com/p/85037898
13.Hexo添加字数统计、阅读时长
https://blog.csdn.net/weixin_33753003/article/details/86257475
14.Hexo博客NexT主题美化之自定义文章底部版权声明